티스토리 뷰
자바스크립트 30을 하며 배웠던 것을 적어보고자 한다.
일단 공부는 https://javascript30.com/ 여기서 했고 로그인 하고 강의를 들으면 되는데 영어다.
영어..를 안듣고 딱히 들을 필요 없을 것 같아서 강의내용을 이해하면서 보기 시작했다.
1강이었던 javascript Drum Kit에서 배운것을 작성해보겠다.
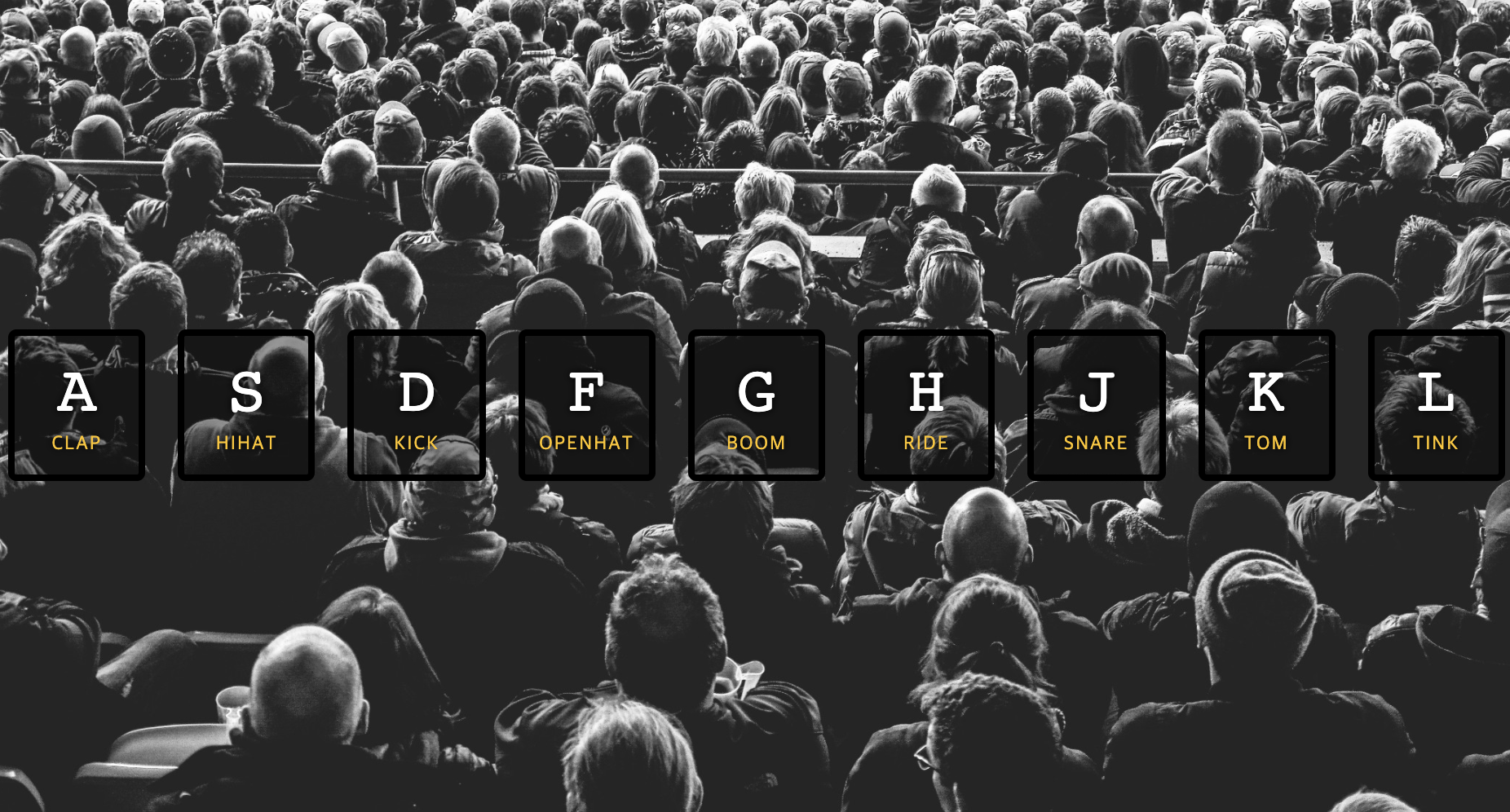
javascript Drum Kit 설명

키보드에 있는 순서대로 a s d f g h j k l 을 입력하면 각 코드에 맞는 상자에 불이 켜지고 코드에 맞는 드럼 소리가 들린다.
코드는 https://keycode.info/ 간편하게 여기서 가져올 수 있다고 설명해준다.
1. 키보드를 입력하면 오디오가 나와야하고, 각 div 값에 style값이 추가 되어야한다.
2. 한번 입력하고 나면 입력된 값의 style이 없어져야한다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS Drum Kit</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="keys">
<div data-key="65" class="key">
<kbd>A</kbd>
<span class="sound">clap</span>
</div>
<div data-key="83" class="key">
<kbd>S</kbd>
<span class="sound">hihat</span>
</div>
<div data-key="68" class="key">
<kbd>D</kbd>
<span class="sound">kick</span>
</div>
<div data-key="70" class="key">
<kbd>F</kbd>
<span class="sound">openhat</span>
</div>
<div data-key="71" class="key">
<kbd>G</kbd>
<span class="sound">boom</span>
</div>
<div data-key="72" class="key">
<kbd>H</kbd>
<span class="sound">ride</span>
</div>
<div data-key="74" class="key">
<kbd>J</kbd>
<span class="sound">snare</span>
</div>
<div data-key="75" class="key">
<kbd>K</kbd>
<span class="sound">tom</span>
</div>
<div data-key="76" class="key">
<kbd>L</kbd>
<span class="sound">tink</span>
</div>
</div>
<audio data-key="65" src="sounds/clap.wav"></audio>
<audio data-key="83" src="sounds/hihat.wav"></audio>
<audio data-key="68" src="sounds/kick.wav"></audio>
<audio data-key="70" src="sounds/openhat.wav"></audio>
<audio data-key="71" src="sounds/boom.wav"></audio>
<audio data-key="72" src="sounds/ride.wav"></audio>
<audio data-key="74" src="sounds/snare.wav"></audio>
<audio data-key="75" src="sounds/tom.wav"></audio>
<audio data-key="76" src="sounds/tink.wav"></audio>
<script>
//치면 오디오가 나와야하고, div값에 classList가 add되어야한다
//한번 치고 나면 classList가 없어져야함
function playSound(e){
const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`);
const key = document.querySelector(`.key[data-key="${e.keyCode}"]`);
console.log(audio);
audio.play();
key.classList.add('playing');
}
function removeTransition(e){
if(e.propertyName !== 'transform'){
this.classList.remove('playing');
return;//css가 trnasform이 아니면 중지한다.
}
console.log(e.propertyName) ;//적을것! propertyName이란 this의 내부 값
}
const keys = document.querySelectorAll('.key');
keys.forEach(element=>element.addEventListener('transitionend',removeTransition));//적을것 !forEach문 안에 key든 element든 상관없이 내부 배열을 보여줌
window.addEventListener('keydown',playSound);
</script>
</body>
</html>
알게 된 문법
propertyName
propertyName 속성은 전환 이벤트 가 발생할 때 전환과 관련된 CSS 속성의 이름을 반환한다.(w3schools 참조)
forEach문
array1.forEach(element => console.log(element));
keys.forEach(element=>element.addEventListener('transitionend',removeTransition));
- forEach문 안에 key든 element든 단어는 상관없고, 내부 배열을 보여줌
- 배열을 클릭하는 것이기 때문에 querySellecterAll로 묶은 다음, .forEach()메서드를 붙임
- javascript drum kit에서는 element 화살표 뒤 addEventListener을 넣었음(for문이나 버블링을 이용하지 않아도 각 배열을 선택하여 이벤트를 넣을 수 있을 것 같음!)
transitiionend event
element.addEventListener('transitionend',removeTransition);
transition이 종료된 이후 이벤트를 실행시킬때 쓰인다.
transition이 사용되었을 때 쓰인다.
오디오 객체 다루는 방법
audio.play()
음악 재생
audio.pause()
음악 중단
'javascript > javascript30' 카테고리의 다른 글
| [javascript30]Array Cardio Day 2 (0) | 2021.07.15 |
|---|---|
| [javascript30]Ajax Type Ahead (0) | 2021.07.15 |
| [javascript30]Flex Panels Image Gallery (0) | 2021.07.14 |
| [javascript30]Playing with CSS Variables and JS (0) | 2021.07.07 |
| [javascript30]CSS + JS Clock (0) | 2021.07.05 |
- 이 쉬운걸 4시간동안....
- 화살표함수에서 this의 바인딩
- debugger라도 해서 다풀어버리자
- 지뢰찾기 게임도 못하는데
- login연장
- 타입스크립트 프로그래밍
- 한번에 받는건 id로 받기
- 복수는 한번에 안댐
- react 공식문서
- 프로토타입 체인
- https://www.ncloud.com/support/notice/all/1424
- 생성자함수에서의 this
- 무조곤 비공개
- NextJS13
- 메서드오버라이드
- var과 let의 차이
- 무조건 비공개..
- MDN 참조
- if문 중첩없애기
- while문활용
- 문자열실수변경
- 객체의 참조값
- 게임은 더못만든다
- 콜백함수에서의 this
- httponly cookie
- 틀리면 말씀해주세요
- 배열단순값 객체엔 속성값
- 중복숫자찾기
- refresh token
- .fill
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
